-
Nieuws Feed
- EXPLORE
-
Pagina
-
Groepen
-
Blogs
-
Developers
Pea Fiber Market Size, Health Benefits & Growth Forecast

"Executive Summary Pea Fiber Market Size and Share Analysis Report
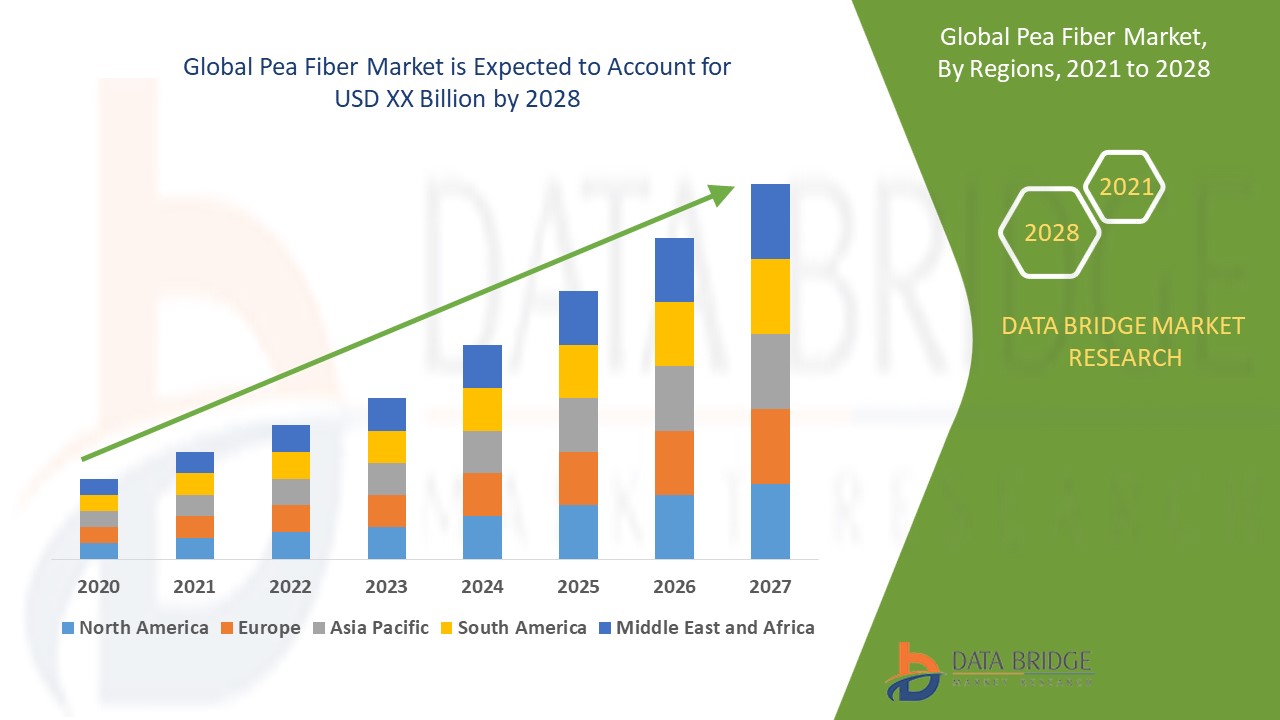
The global pea fiber market size was valued at USD 23.88 billion in 2024 and is projected to reach USD 43.93 billion by 2032, with a CAGR of 7.92% during the forecast period of 2025 to 2032.
Pea Fiber Market research report acts as a great source of information with which businesses can get a telescopic view of the existing market trends, consumer’s demands and preferences, market situations, opportunities and market status. Moreover, the report also comprises of all the key market information including market definition, classifications, key developments, applications, and engagements. It describes thorough study of current situation of the global market along with several market dynamics. Detailing about the actions of key players with respect to product launches, joint ventures, developments, mergers and acquisitions and effects of the same in terms of sales, import, export, revenue and CAGR values is also conducted in the persuasive Pea Fiber Market report.
The wide ranging Pea Fiber Market research report acts as a perfect window to the Pea Fiber Market industry which explains what market definition, classifications, applications, engagements and market trends are. Further, the report helps to make familiar with the types of consumers, their response and views about particular products, and their thoughts for the step up of a product. All this data is remarkably useful to the clients and businesses for making decisions related to revenue, investment, import, export and consumption. Pea Fiber Market report is the best to add a competitive advantage in this quickly transforming marketplace. It provides myriad of benefits for a prosperous business.
Explore emerging trends, key drivers, and market strategies in our in-depth Pea Fiber Market analysis. Get the full report: https://www.databridgemarketresearch.com/reports/global-pea-fiber-market
Pea Fiber Market Insights:
- What is the latest estimated worth of the Pea Fiber Market?
- What is the estimated yearly expansion rate for this market?
- What segments form the structure of the Pea Fiber Market?
- Who are the recognized key players in the Pea Fiber Market industry?
- What fresh product entries have major firms made recently?
- What national-level data is provided in the Pea Fiber Market report?
- What region is advancing most rapidly?
- Which country is likely to lead the Pea Fiber Market competition?
- Which region is the largest contributor to Pea Fiber Market size?
- Which country will witness robust growth trends for Pea Fiber Market?
**Segments**
- **Type**: The global pea fiber market can be segmented based on type into soluble pea fiber and insoluble pea fiber. Soluble pea fiber is expected to witness significant growth due to its various health benefits such as improving digestion and heart health.
- **Application**: Pea fiber finds applications in food & beverages, dietary supplements, pharmaceuticals, and others. The food & beverages segment is likely to dominate the market owing to the rising demand for clean label products and increasing consumer awareness regarding healthy eating habits.
- **Distribution Channel**: Based on the distribution channel, the market can be categorized into direct sales and indirect sales. The indirect sales segment, which includes supermarkets/hypermarkets, specialty stores, and online retail, is anticipated to hold a substantial market share.
**Market Players**
- **Cosucra Groupe Warcoing SA**: A leading player in the global pea fiber market, Cosucra Groupe Warcoing SA offers a wide range of pea-based ingredients, including pea fiber. The company focuses on product innovation and sustainability to maintain its competitive position in the market.
- **Roquette Frères**: Roquette Frères is another key player known for its pea fiber products. The company has a strong presence in the market and invests significantly in research and development to meet the evolving consumer demand for healthy and functional food ingredients.
- **DuPont de Nemours, Inc.**: DuPont de Nemours is a prominent player that offers pea fiber solutions for various applications. The company's commitment to quality and customer satisfaction has helped it establish a strong foothold in the global market.
- **Cargill, Incorporated**: Cargill is a renowned player in the pea fiber market, known for its high-quality ingredients and sustainable business practices. The company's extensive distribution network and emphasis on innovation contribute to its overall market success.
The global pea fiber market is poised for significant growth driven by factors such as the increasing consumer shift towards healthy and clean label products. Pea fiber, both soluble and insoluble, is gaining traction due to its recognized health benefits, particularly in improving digestion and heart health. With the rising awareness regarding the importance of dietary fiber in maintaining overall well-being, the demand for pea fiber is expected to surge across various applications.
The food & beverages segment is projected to lead the market as consumers continue to prioritize nutrition and seek out products with natural ingredients. The versatility of pea fiber allows its incorporation into a wide range of food and beverage products, contributing to its growing adoption by manufacturers looking to cater to health-conscious consumers. Additionally, the pharmaceutical and dietary supplements sectors are also likely to witness increased utilization of pea fiber in formulating products aimed at enhancing health outcomes and nutritional value.
In terms of distribution channels, the indirect sales segment is anticipated to play a significant role in the market landscape. Supermarkets, hypermarkets, specialty stores, and online retail platforms offer extensive reach and accessibility to a broad consumer base, thereby driving the distribution of pea fiber products. The convenience and varied product offerings available through these channels further support market growth and penetration.
Key players such as Cosucra Groupe Warcoing SA, Roquette Frères, DuPont de Nemours, Inc., and Cargill, Incorporated are at the forefront of driving innovation and sustainability within the pea fiber market. These companies are investing heavily in research and development to introduce new products and enhance existing formulations to meet consumer demands effectively. Moreover, their emphasis on quality, customer satisfaction, and sustainability practices underscores their commitment to long-term success and market leadership.
Moving forward, the global pea fiber market is likely to witness continued expansion as manufacturers explore new applications and formulations to leverage the functional and nutritional benefits of pea fiber. As consumer preferences continue to evolve towards healthier lifestyles, the demand for pea fiber is expected to remain robust, creating opportunities for market players to capitalize on the growing health and wellness trend. By staying attuned to market dynamics and consumer preferences, companies can position themselves strategically in this competitive landscape to drive growth and innovation within the pea fiber market.The global pea fiber market is experiencing significant growth propelled by the increasing consumer inclination towards healthy and clean label products. As awareness regarding the health benefits of pea fiber, both soluble and insoluble, continues to rise, the demand for this ingredient is expanding across various sectors. In particular, the food & beverages segment is anticipated to lead the market as consumers prioritize nutrition and opt for products with natural ingredients. The versatile nature of pea fiber allows for its integration into a wide array of food and beverage offerings, appealing to health-conscious consumers and driving its adoption by manufacturers seeking to cater to this demographic.
Furthermore, the pharmaceutical and dietary supplements industries are also expected to witness a surge in the utilization of pea fiber in formulating products aimed at improving health outcomes and nutritional values. The incorporation of pea fiber in these sectors underscores the ingredient's perceived health benefits and its potential to enhance the functional properties of various products. The growing emphasis on preventive healthcare and overall well-being among consumers is driving the demand for ingredients like pea fiber, known for their digestive and heart health benefits.
In terms of distribution channels, the indirect sales segment is poised to play a pivotal role in the market landscape. Supermarkets, hypermarkets, specialty stores, and online retail platforms offer extensive reach and accessibility to a wide consumer base, facilitating the distribution of pea fiber products. The convenience, product variety, and availability through these channels are expected to further support market growth and penetration, enabling manufacturers to reach a broader audience effectively.
Key market players such as Cosucra Groupe Warcoing SA, Roquette Frères, DuPont de Nemours, Inc., and Cargill, Incorporated are driving innovation and sustainability within the pea fiber market. These companies are investing significantly in research and development to introduce new products and enhance existing formulations to meet evolving consumer demands successfully. Their focus on quality, customer satisfaction, and sustainable practices underscores their commitment to market leadership and long-term success, positioning them as key influencers in shaping the future trajectory of the pea fiber market.
Looking ahead, the global pea fiber market is expected to witness sustained growth as manufacturers explore novel applications and formulations to leverage the functional and nutritional advantages of pea fiber. With consumer preferences continuing to pivot towards healthier lifestyles, the demand for pea fiber is projected to remain robust, creating opportunities for market players to capitalize on the growing health and wellness trend. Companies that adeptly navigate market dynamics and align with evolving consumer preferences can strategically position themselves amidst competition, fostering growth and fostering innovation within the dynamic pea fiber market landscape.
Explore the company's market share breakdown
https://www.databridgemarketresearch.com/reports/global-pea-fiber-market/companies
Comprehensive Question Bank for Pea Fiber Market Research
Browse More Reports:
Global Maternal Health Market
Global Pharyngitis Treatment Market
North America Tokenization Market
Global Nano Copper Powder Market
Europe Technical Textile Market
Global Dairy Whiteners Market
Global Anti-Tank Missile Market
Global Radiation Hardened Electronics Market
Global Corneal Pachymetry Market
Global Animal Healthcare Market
Global Belimumab Market
Global Boat Trailer Market
Global Magnetic Materials Market
Global Brake Shims Market
Global Abrasives Market
Global Oilseeds Market
Global Humidity Sensor Market
Canada Leather Furniture Market
Global Cosmetic Pipette Market
Global Liquid Chromatography Food Testing Market
Global Clean Label Ingredients Market
Europe Leather Furniture Market
Global Retrospective Diagnosis Market
Global Continuous Integration (CI) Tools Market
Global Road Haulage Market
Global Natural Vitamins for Skin Health Market
Global Fresh Meat Processing Equipment Market
Global Sprinkler Irrigation Systems Market
Global Gasoline Gensets Market
Global Humanoid Robot Market
Global Wireless Fire Detection Market
Middle East and Africa Defoamers for Potato Processing Market
U.S. Secondary Hyperoxaluria Drug Market
About Data Bridge Market Research:
An absolute way to forecast what the future holds is to comprehend the trend today!
Data Bridge Market Research set forth itself as an unconventional and neoteric market research and consulting firm with an unparalleled level of resilience and integrated approaches. We are determined to unearth the best market opportunities and foster efficient information for your business to thrive in the market. Data Bridge endeavors to provide appropriate solutions to the complex business challenges and initiates an effortless decision-making process. Data Bridge is an aftermath of sheer wisdom and experience which was formulated and framed in the year 2015 in Pune.
Contact Us:
Data Bridge Market Research
US: +1 614 591 3140
UK: +44 845 154 9652
APAC : +653 1251 975
Email:- [email protected]
"
- Books
- Software
- Courses
- Movies
- Art
- Causes
- Crafts
- Dance
- Drinks
- Film
- Fitness
- Food
- Spellen
- Gardening
- Health
- Home
- Literature
- Music
- Networking
- Other
- Party
- Religion
- Shopping
- Sports
- Theater
- Wellness
